In this final part of this series I add a network connection manager, add a couple of extra functions, add a stand, fix a couple of problems.
Here is the final project.
Arduino, ESP32/8266, Bluetooth, and stuff
In this final part of this series I add a network connection manager, add a couple of extra functions, add a stand, fix a couple of problems.
Here is the final project.
25.06.2020: Updated the circuit diagrams.
So far I have kept to the plan.
1. Test the sensors with a basic sketch
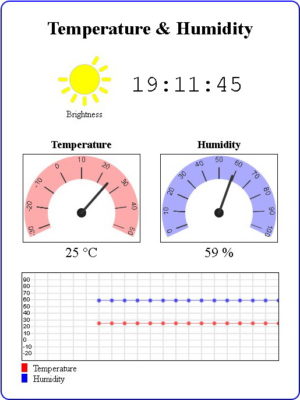
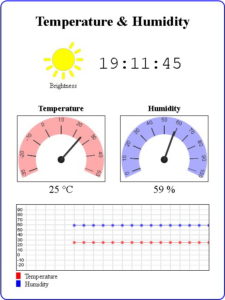
2. Create a basic website using websockets to show the sensor data.
3. Enhance the website, add dials and a graph.
4. Add a LCD
5. Add Wifi Manager.
6. Maybe add time to the LCD version using a NTP server.
7. Put the project in to a stand
Sections 1 to 3 are complete and in this part I want to add a LCD.
We are now ready to implement the final webpage.
 The hard part is the html and javascript for the widgets. The code for the sketch is pretty much the same as in the previous example.
The hard part is the html and javascript for the widgets. The code for the sketch is pretty much the same as in the previous example.
 In the last post we ended with a working but very basic website. Now it’s time to make the webpage look nicer. Be aware that I am not a graphic artist and use the word nicer very loosely.
In the last post we ended with a working but very basic website. Now it’s time to make the webpage look nicer. Be aware that I am not a graphic artist and use the word nicer very loosely.
It’s been a while since my last post on using the ESP8266 with the Arduino IDE. Life became busy and what free time I had I spent updating the dropController. Eventually guilt got the better of me though.
In previous posts we looked at various different things; using the ESP8266 to serve a webpage, using Wifi Manager to create a connect portal, creating a self updating page, using websockets, and more. Now we finally start putting everything together.
In part 8 we set up a self refreshing webpage that displayed the temperature and humidity from a DHT11. In part 9 we took a first look at websockets. In part 10 we combine the two and add a few embellishments.
Websockets can be fast, very fast, and since the webpage will not be updating very often this is not one of the best examples of websockets, it does continue the gentle introduction started last time though.
For a while now I have been wanting to create IOT/web widgets such as graphs and gauges. I wanted widgets similar to the things Blynk offers but I didn’t want the back end server. I wanted every thing self contained on the ESP8266. This project is the start of that.
 The goal of this guide is to create a environment monitor station that has a LCD display and also a webpage using an ESP8266, a DHT11, a LDR, javascript, and websockets.
The goal of this guide is to create a environment monitor station that has a LCD display and also a webpage using an ESP8266, a DHT11, a LDR, javascript, and websockets.
As always I will do this is steps so that each part is clear.
In the first part I explained how to set up the IDE and got the basic blink sketch working. Here I go through building a web page control panel to control the LED remotely. I will start with a basic web page and then slowly refine it so we end with a simple but elegant control panel.
For this example I will be using the ESP8266 as an access point (AP Mode). This means the ESP8266 will create its own little network which we can connect to. The ESP8266 will then serve a small web page which we can view on a mobile device or any web enabled device such as a laptop.
I still have the LED connected to pin D1 but now I want to turn it on and off from a web page viewed on a mobile device. The web page will need 2 buttons, one for on and one for off. It would be nice if it also showed the current LED status. Something like “LED is on” and “LED is off”. Since this is a first example of a web control the actual web page should be as simply as possible.
I won’t go in to detail about creating web pages, if you are new to this there are many other sites to help you.